Media Literacy Education in Practice
This portfolio combines three hands-on media literacy activities/exercises. It is useful for both learners and instructors as this collection shares how I have put in practice, some media literacy activities.
The first activity is a graphic/visual I worked on during the lesson on visual literacy. The second activity is a video I worked on during the lesson on multimedia literacy. The last activity is a Constructivist Media Decoding (CMD) Plan I worked on during the lesson with Sperry and Scheibe (2022) text. All of these lessons happened in my Instructional Strategies for Media Literacy class with Dr Kristen Mattson in Spring 2024 at the iSchool at Illinois.


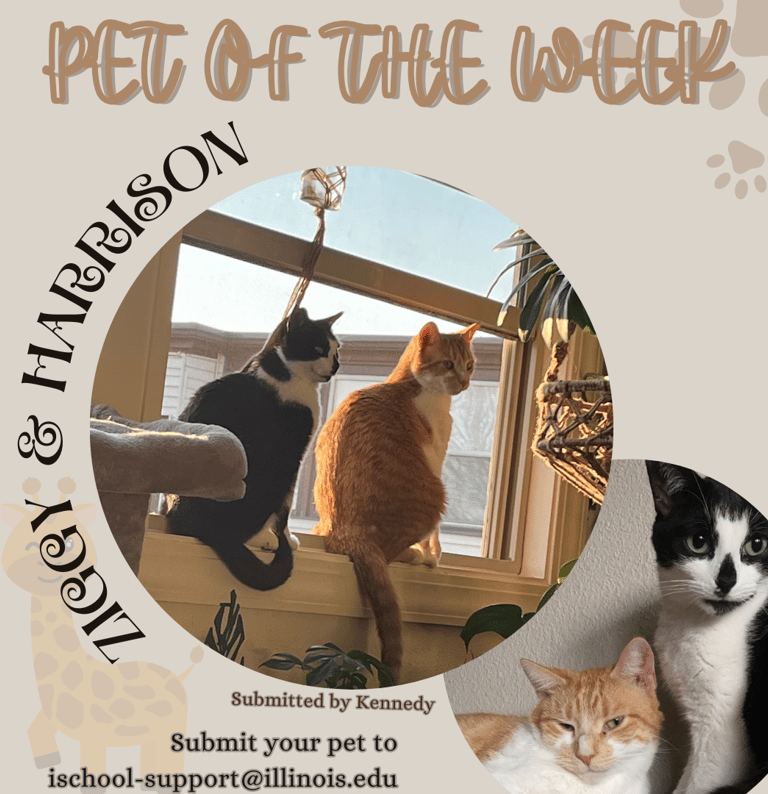
Activity 1 - Visual Literacy
Activity 2 - Multimedia Literacy
Activity 3 - CMD Plan
This CMD activity plan was developed out of an instructional design/units of instruction Visual Mis/Dis-Information. It will be helpful to use this CMD plan alongside the full lesson. Click here to access the full lesson.
To widely display this CMD plan, click on the boxed arrow at the top-right of the current display.
Here are two videos I worked on.
The first video (on the left) is an introductory video I made for some content on my YouTube Channel (Victoria's Help Desk). In making this video, I used the Kinemaster media application on my mobile device. I have been using this media application for a while so I am conversant with its tools and how they work - I am still learning more as they make updates to the media application.
The second video (on the right) is my wedding in 5.46 minutes. After my wedding in Ghana during the Spring break, I had to give a brief presentation to my colleagues at work on this memorable event. It was a 45-minute video and I knew my allotted time was nothing close to that. So, I decided to put into practice the multimedia literacy skills. To make it more efficient, I chose to use a media application that was new to me. I used the iMovie application on my Apple mobile device to create a shorter version of the wedding video.
Looking at the two videos, I would say I spent less time creating the first one as compared to the second. This is mainly because I have consistently used the Kinemaster media app for a longer period and I could easily navigate the tools, trim, set timelines, add clips, transition, etc. On the other hand, it was my first time using the iMovie media app. It was an opportunity for me to try something new. I could not easily navigate and use all the tools but I made efforts to effectively use a few. I was able to add clips, transition, set timelines, and trim. I could not set the display to my preferred resolution, or add layovers and audio. The interesting thing is, that I achieved the expected result with limited knowledge.
The iSchool Help Desk runs a weekly project which celebrates the pets of members at the iSchool. For this activity, I chose to create a graphic for this weekly project.
Using the Canva media, I created this graphic to celebrate Ziggy and Harrison, pets of a graduate student at the iSchool called Kennedy.